Dark Theme for LINQPad
Hi all,
New to the forum, thought I would share something with anyone who is interested to try it out.
I read a few posts in the LINQPad User Voice about a Dark Theme and took a crack at making one for the editor AND results window.
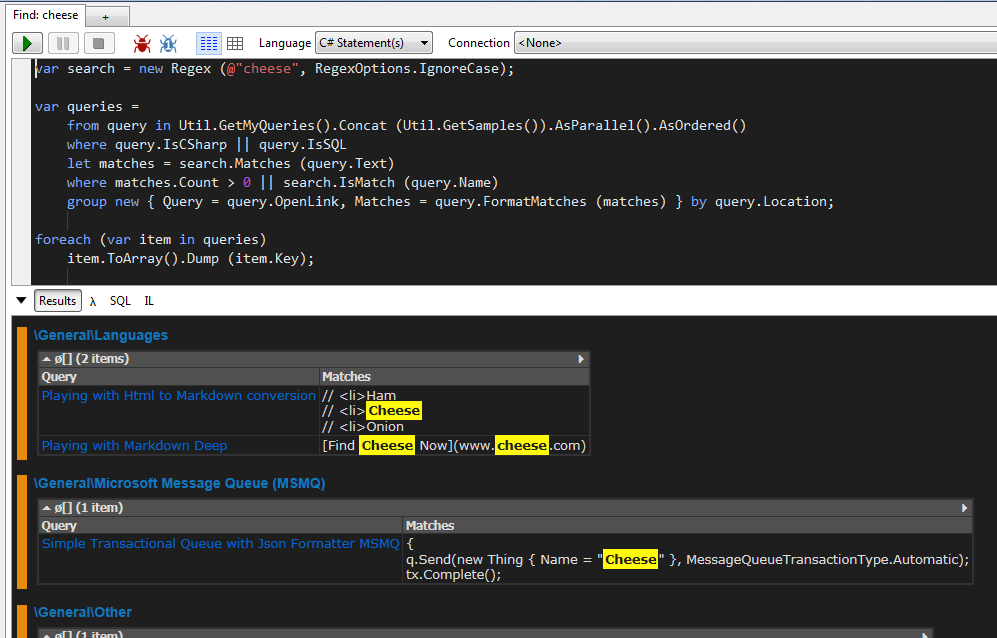
I've skinned the results grid, dump container headers and search highlighting, try CTRL SHIFT F :-)
You'll notice the background is not fully black rgb(0,0,0), it's rgb(30,30,30) which is a little easier on the eyes when contrast with the eye-gouging white of the non-skinned windows.
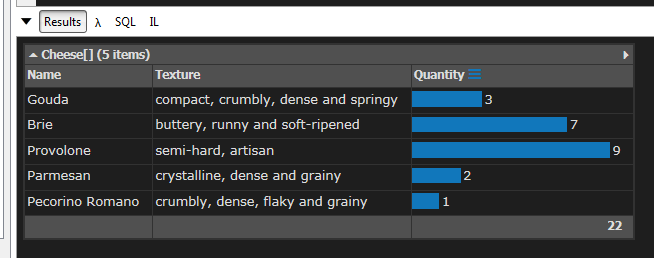
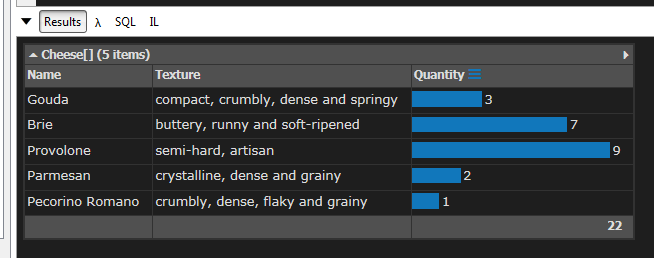
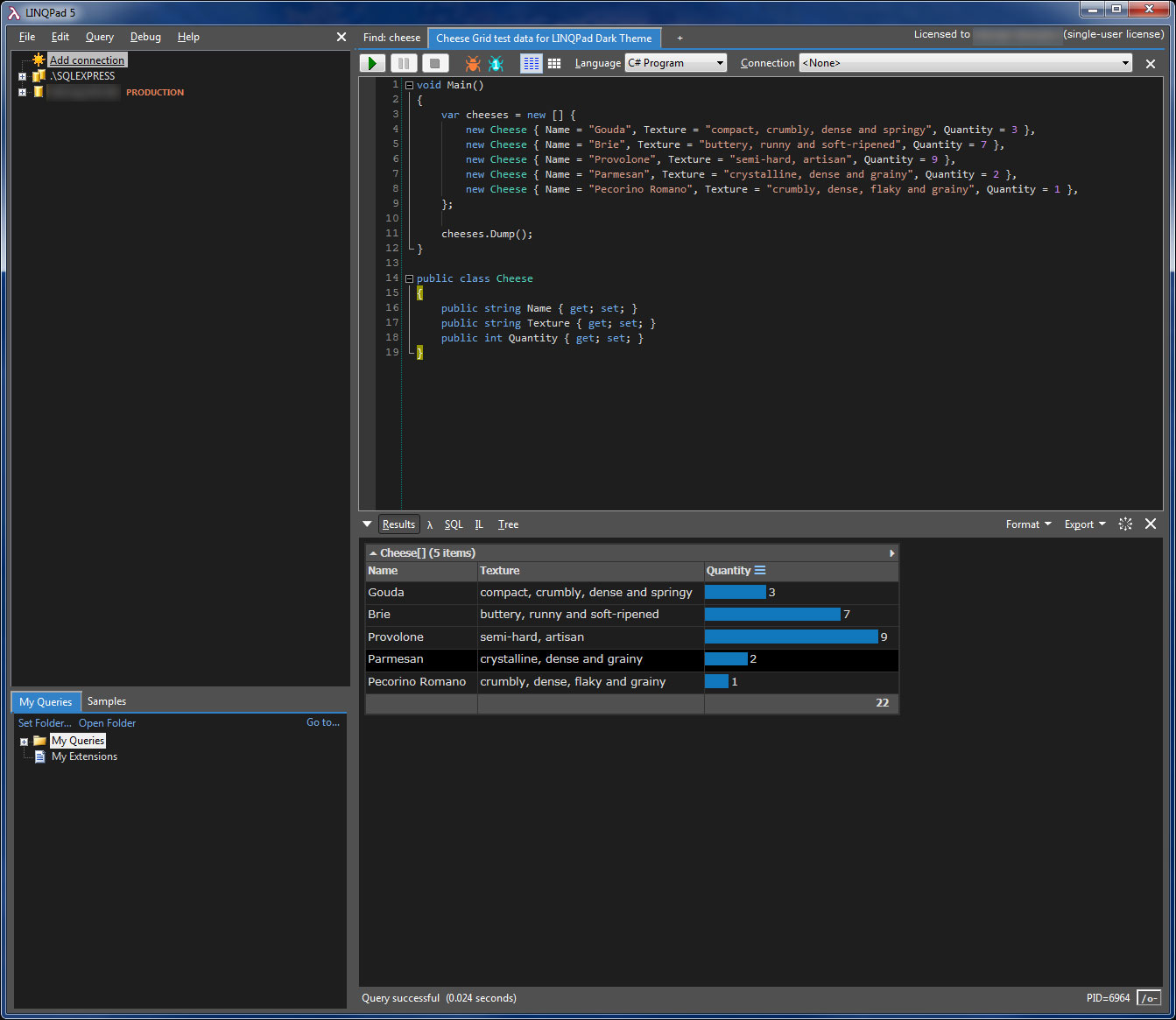
The Grid (cue Daft Punk now)

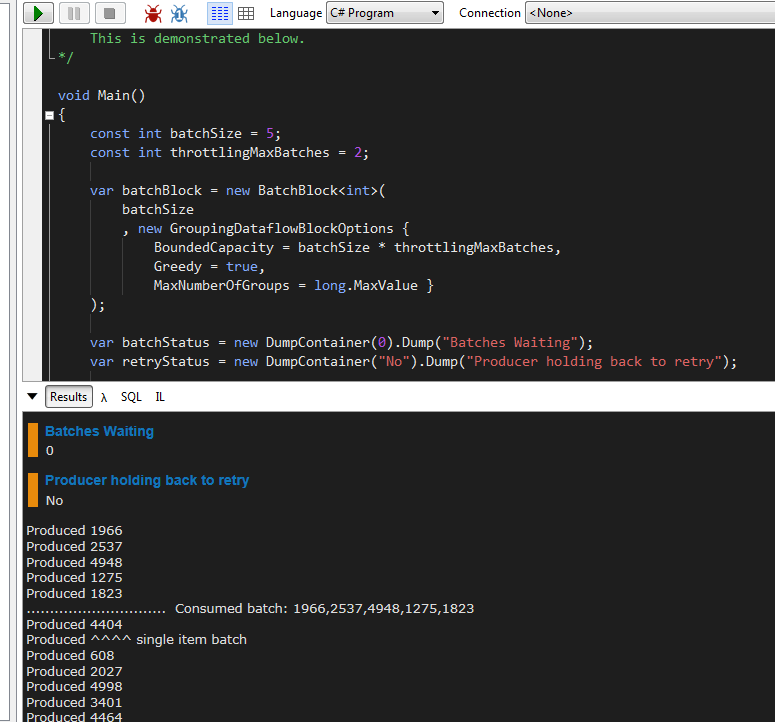
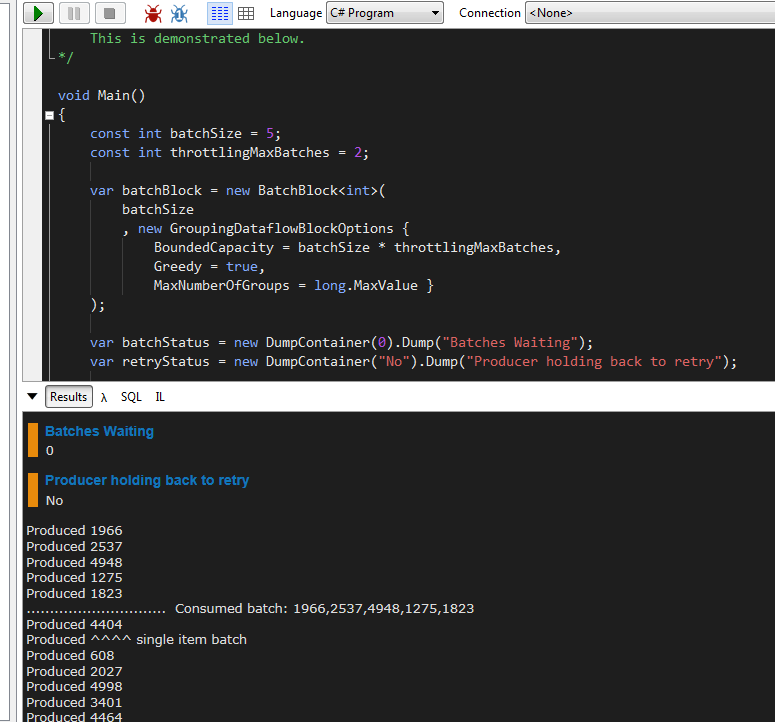
Dump Container Headers and some code

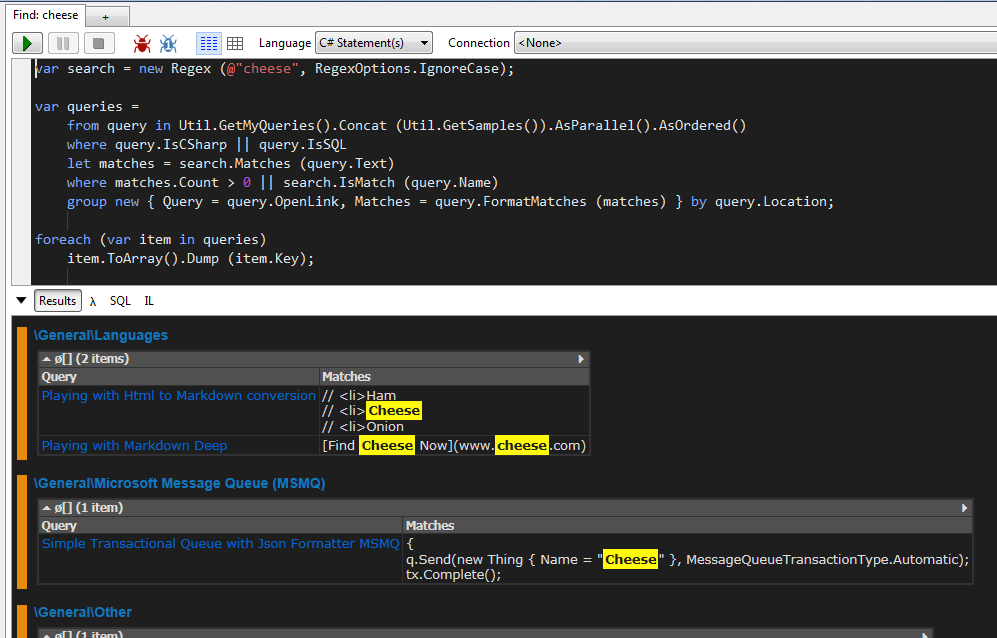
Search Results

How to set it up
First job:
Choose Edit > Preferences.
On the "Editor" tab in the "Editor Background" fieldset,
choose "Custom" then click the "Choose" button
and click "Define Custom Colors >>" and enter the RGB values as 30,30,30.
Second job (stay in Preferences):
Over in the "Results" tab in the "Style sheet for text (HTML) results" fieldset,
choose "Custom" then click the "Launch Editor" button and then click the "Ok"
button to close Preferences (the LINQPad Stylesheet Editor will remain open).
Now copy and paste the CSS from the bottom of this post into
the "Customizations" window and click the "Apply Changes" button at
the bottom of the editor.
Move the stylesheet editor out of the way (or close it) and then query some data.
You should now have a code editor and results window with a quasi-dark-theme
Enjoy.
PS. To remove it, just clear out all the CSS from the Customizations section of the LINQPad Stylesheet editor window.
PPS. You might notice a few full colours (like #0f0) in the CSS, they're left over from me trying to find where they're used. Let me know what triggers them and I will tweak those colours as well.
PPPS. Yes, I live in one of those countries where we put a "u" in the word color
The CSS
New to the forum, thought I would share something with anyone who is interested to try it out.
I read a few posts in the LINQPad User Voice about a Dark Theme and took a crack at making one for the editor AND results window.
I've skinned the results grid, dump container headers and search highlighting, try CTRL SHIFT F :-)
You'll notice the background is not fully black rgb(0,0,0), it's rgb(30,30,30) which is a little easier on the eyes when contrast with the eye-gouging white of the non-skinned windows.
The Grid (cue Daft Punk now)

Dump Container Headers and some code

Search Results

How to set it up
First job:
Choose Edit > Preferences.
On the "Editor" tab in the "Editor Background" fieldset,
choose "Custom" then click the "Choose" button
and click "Define Custom Colors >>" and enter the RGB values as 30,30,30.
Second job (stay in Preferences):
Over in the "Results" tab in the "Style sheet for text (HTML) results" fieldset,
choose "Custom" then click the "Launch Editor" button and then click the "Ok"
button to close Preferences (the LINQPad Stylesheet Editor will remain open).
Now copy and paste the CSS from the bottom of this post into
the "Customizations" window and click the "Apply Changes" button at
the bottom of the editor.
Move the stylesheet editor out of the way (or close it) and then query some data.
You should now have a code editor and results window with a quasi-dark-theme
Enjoy.
PS. To remove it, just clear out all the CSS from the Customizations section of the LINQPad Stylesheet editor window.
PPS. You might notice a few full colours (like #0f0) in the CSS, they're left over from me trying to find where they're used. Let me know what triggers them and I will tweak those colours as well.
PPPS. Yes, I live in one of those countries where we put a "u" in the word color
The CSS
/* Dark Theme */
body {
background: rgb(30,30,30);
color: rgb(220,220,220);
}
table {
border: 2px solid rgb(50,50,50);
}
table.limit {
border-collapse: collapse;
border-bottom: 2px solid #f0f;
}
td, th {
border: 1px solid rgb(50,50,50);
padding: 0.2em 0.2em;
padding-bottom: 0.5em;
padding-right: 1em;
}
th {
background-color: rgb(80,80,80);
border: 1px solid rgb(50,50,50);
color: rgb(220,220,220);
}
td.typeheader {
border: 1px solid rgb(50,50,50);
background-color: rgb(80,80,80);
color: rgb(220,220,220);
padding: 0.2em 0.2em;
}
a:link.typeheader, a:visited.typeheader, a:link.extenser, a:visited.extenser {
background-color: rgb(80,80,80);
color: rgb(220,220,220);
}
span.graphbar {
background: #17b;
color: #17b;
}
table.headingpresenter {
border-left: 10px solid rgb(232,139,12);
}
th.headingpresenter {
background-color: rgb(30,30,30);
color: #17b;
}
td.summary {
background-color: #0f0;
color: #f00;
}
td.columntotal {
background-color: rgb(80,80,80);
color: rgb(220,220,220);
}
span.highlight {
background: rgb(255,250,13);
color: rgb(30,30,30);
font-weight: bold;
padding: 2px;
}
tr:hover {
background-color: rgb(0,0,0);
}
Comments
-
Placeholders in snippets are hard to read at the moment:

Type `if`, press Tab, press Down arrow and you will see the foreground colour and the background colour together make a hard to read combination
-
@kingkeith Yes, agreed. That's an issue with the editor. The focus of my post is mainly around making the HTML results feel like a dark theme. Sadly, there's not much we can do for the editor.
Hopefully if Joe can spare some CPU cycles, he can make those snippet editing colours adapt based on the chosen background. -
Posting an updated version of the CSS.
Moved the DumpContainer style overrides to the bottom so they are applied last./* Dark Theme */ body { background: rgb(30,30,30); color: rgb(220,220,220); } table { border: 2px solid rgb(50,50,50); } /* table.limit { border-collapse: collapse; border-bottom: 2px solid #f0f; } */ td, th { border: 1px solid rgb(50,50,50); padding: 0.2em 0.2em; padding-bottom: 0.5em; padding-right: 1em; } th { background-color: rgb(80,80,80); border: 1px solid rgb(50,50,50); color: rgb(220,220,220); } /* th.member { background: cyan; } */ td.typeheader { border: 1px solid rgb(50,50,50); background-color: rgb(80,80,80); color: rgb(220,220,220); padding: 0.2em 0.2em; } a:link.typeheader, a:visited.typeheader, a:link.extenser, a:visited.extenser { background-color: rgb(80,80,80); color: rgb(220,220,220); } /* td.summary { background-color: #0f0; color: #f00; } */ span.graphbar { background: #17b; color: #17b; } td.columntotal { background-color: rgb(80,80,80); color: rgb(220,220,220); } span.highlight { background-color: rgb(255,250,13); color: rgb(30,30,30); font-weight: bold; padding: 2px; } tr:hover { background-color: rgb(0,0,0); } /* Moved these 2 styles to the end so it they are applied last */ table.headingpresenter { border-left: 10px solid rgb(232,139,12); } th.headingpresenter { background-color: rgb(30,30,30); color: #17b; } -
I've fixed the snippet editing color for the next build.
-
@JoeAlbahari you are a legend

This has inspired me to make a few more tweaks and fix a couple of things.
Summaries
Fixed the style to be inline with the rest of the theme.
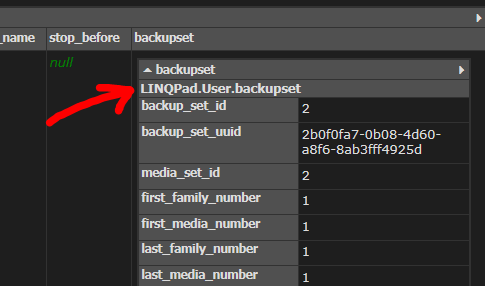
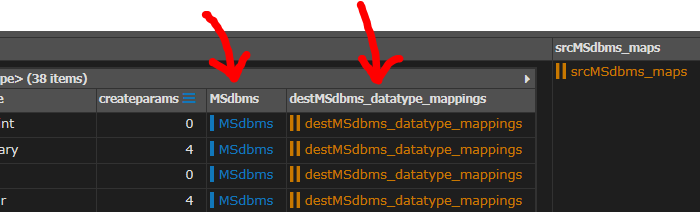
References and Collections
Ref links show in the native blue with one thin vertical bar next to them, while collections show in orange with two vertical bars next to them (kind of like icons - but without icons)
I've also added a version number to the CSS (I can see more tweaks coming).
Updated CSS/* LINQPad Dark Theme v0.3 */ body { background: rgb(30,30,30); color: rgb(220,220,220); } table { border: 2px solid rgb(50,50,50); } table.limit { border-collapse: collapse; border-bottom: 2px solid rgb(232,139,12); } td, th { border: 1px solid rgb(50,50,50); padding: 0.2em 0.2em; padding-bottom: 0.5em; padding-right: 1em; } th { background-color: rgb(80,80,80); border: 1px solid rgb(50,50,50); color: rgb(220,220,220); } /* th.member { background: cyan; } */ td.typeheader { border: 1px solid rgb(50,50,50); background-color: rgb(80,80,80); color: rgb(220,220,220); padding: 0.2em 0.2em; } a:link.typeheader, a:visited.typeheader, a:link.extenser, a:visited.extenser { background-color: rgb(80,80,80); color: rgb(220,220,220); } td.summary { background-color: rgb(80,80,80); color: rgb(220,220,220); font-weight: bold; } span.graphbar { background: #17b; color: #17b; } td.columntotal { background-color: rgb(80,80,80); color: rgb(220,220,220); } span.highlight { background-color: rgb(255,250,13); color: rgb(30,30,30); font-weight: bold; padding: 2px; } tr:hover { background-color: rgb(0,0,0); } a:link.collection, a:visited.collection { border-left: 10px double rgb(200,120,0); padding-left: 5px; color: rgb(200,120,0); } a:link.reference, a:visited.reference { border-left: 4px solid #17b; padding-left: 5px; color: #17b; } /* Moved these 2 styles to the end so it they are applied last */ table.headingpresenter { border-left: 10px solid rgb(232,139,12); } th.headingpresenter { background-color: rgb(30,30,30); color: #17b; } -
The CSS is great, however, this doesn't work if you happen to prefer the grid view unfortunately.
 I have been a LinqPad Pro user since LinqPad v2 and really would LOVE to see theme support added. As far as the response for using Windows themes, it's already been stated that it quite simply doesn't work that well and actually causes lots of other applications to not "work" properly. Work in the sense that the colors cause things to be hard to see or whatever. Adding theme support similar to that of Visual Studio would be a lot of work but very worth it and very much appreciated.
I have been a LinqPad Pro user since LinqPad v2 and really would LOVE to see theme support added. As far as the response for using Windows themes, it's already been stated that it quite simply doesn't work that well and actually causes lots of other applications to not "work" properly. Work in the sense that the colors cause things to be hard to see or whatever. Adding theme support similar to that of Visual Studio would be a lot of work but very worth it and very much appreciated.
Thanks!
Eric -
Try the new beta:
http://www.linqpad.net/download.aspx#beta5
Go to Edit | Preferences, first tab, and choose 'Dark Theme'.
Let me know how you get on. -
Sweet Joe, thank you, I will download it right now!!
-
I like the new dark theme a lot - great improvement to Linqpad.
Just one very small thing - the white text on lighter grey is really hard to read. In particular the status bar ("Query successful (xx seconds)" I have to really move close to the screen and squint to make out. If the background could be darker that would be perfect. -
The Dark Theme is a drastic improvement, thank you very much Joe.
 I personally don't find the Ready bar difficult to read but can for sure see that as a minor issue. I don't want to speak for the others but I'm sure this is something we can all work with and gives you guys a chance to potentially build some customization capabilities and take your time doing so into it. Thanks so much for adding this, it's very very much appreciated!
I personally don't find the Ready bar difficult to read but can for sure see that as a minor issue. I don't want to speak for the others but I'm sure this is something we can all work with and gives you guys a chance to potentially build some customization capabilities and take your time doing so into it. Thanks so much for adding this, it's very very much appreciated! 
-Eric -
I've just uploaded a new beta that improves the contrast in the grey areas.
-
@JoeAlbahari you lovely man, you..

Thanks for the dark panels.
I just purchased my second copy of LINQPad (went with a full v5 license rather than upgrading my v4).
PS. Does that Contact Me form on albahari.com reach you ?
I dropped a few questions in there for you about a week ago. -
Thanks a lot, Joe! That's much better.
-
I did experience a few issues with the datagrid view. I was trying to add in a new record by copy/pasting and changing an existing one. I found sometimes the text was black on black so I couldn't see to change it. This might be partly caused by columns that are too narrow, but not always. I'll try to do some more investigation if I have some time later on to figure out specifically what conditions make it unreadable.
-
@JohnC did you manage to reproduce that black on black problem ?
I can't reproduce it.
PS. I don't work for Joe/LINQPad. I'm just interested in this feature and want to help tweak it.
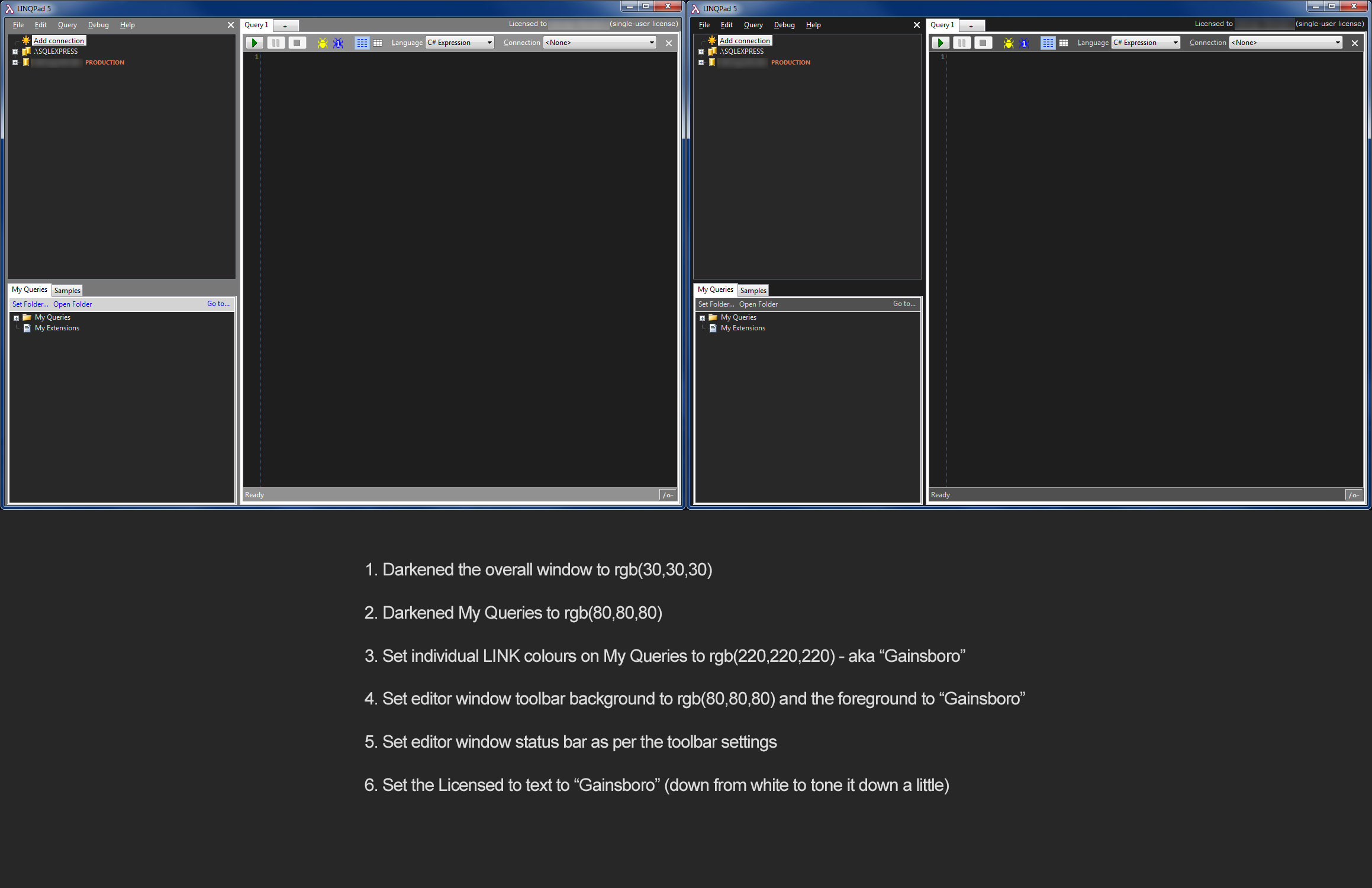
On that note, I mocked up some minor adjustments (to the LINQPad side of things) and wondered what you Dark Theme fans think?
If people like it, maybe Joe will consider a few more adjustments.
Open image in new tab (it's large).
-
Sorry, it did occur a few times last week but I never got a chance to sit down and try to come up with an exact reproduction, and then tbh I completely forgot over the weekend.
I think it might happen if the columns are a little narrower than the text that goes in them. I was also trying to copy and paste one row into a new one.
I like your screens -as far as I am concerned the darker the background and lighter the text on it the better. -
I've just deployed a new build with some of TreeHugger's suggestions.
The main tabs are also now dark and the TreeView scrollbars hide when the mouse isn't over the control.
Unfortunately, I cannot easily replace the Windows title bar because this requires removing the default Windows border and this disables Aero snap. -
I really like it now - actually looks better than I thought.
I'd quite like the language and connection dropdowns to white on black, but it doesn't make a big difference and that's just me being picky.
One thing - when you have a DB selected, next to the dropdown it says "Use xxx_db". I'm finding this pretty impossible to read.
I will try to get around to looking at the datagrids, honest... -
Sorry, the db link is only not readable when it's already the selected DB, so ignore that. I guess it's not important.
-
You got your design funk on Joe !!
Glad you did the tab borders and frames too. I would have asked about those next (small steps ).
).
It is a thing of beauty.
-
Right, sorry about the delay. I finally had a chance to mess around with the datagrid problem and can reproduce it.
Firstly, here's a SQL script to setup the DB and some data:
CREATE DATABASE LinqpadTest
GO
USE LinqpadTest
GO
CREATE TABLE Sample
(
SampleID VARCHAR(20) NOT NULL PRIMARY KEY,
Description VARCHAR(100) NOT NULL,
AnotherColumn VARCHAR(50) NULL
)
GO
INSERT INTO Sample VALUES('First Record', 'record number one', 'test')
INSERT INTO Sample VALUES('Second Record', 'record number two', 'test')
INSERT INTO Sample VALUES('Third Record', 'record number three', 'test')
Not sure if it's important that the first column is not an identity primary key. This is similar to the DB I saw the problem with the other day.
Now I opened up a linqpad query, C# statements, switched to datagrid mode and typed in "Samples.Dump();"
Now, click "Edit Data" and type into the new row. For me it's black on black - I can't read it until I select it. (Reproduced at work on Win7 and at home on Win10).
There's another problem (which might be more a feature request I'm not sure..)
Select the whole "Third Record" row by clicking in the margin to the left of it. Press Ctrl+C to copy.
Now click in the margin to the left of the new row and press Ctrl+V. What I would expect is that LinqPad creates a duplicate of the third record row for me to change. What it actually does is paste all the text in the first column with a big bit of indentation at the start (" Third Record recor null null")
This is what I was doing the other day but couldn't read the text so hadn't realised this is what was going on. It would be nice if LinqPad would work more like SQL Management Studio in this respect.
It's also possible to get linqpad a little confused if you really try to abuse it. I managed to get linqpad to show two "new" rows (i.e. two that were just null for everything) and F5 to refresh didn't clear it. But a new tab showed some of the rows weren't there. I can't do this reliably though and it's probably not normal!
Having said all this, I am loving the new theme. Those small changes have made all the difference - it's a joy to use. And the new app config thing is also stunning. This is a really awesome beta. -
Thanks for the repo. I've just uploaded a new build that fixes the black-on-black bug.
-
Brilliant - thanks very much, Joe.
-
Not sure but I think there is bug when I move my mouse between "My Queries" and "Samples"... or between any of the Query Tabs.
The border of the tab control seems to flicker back to the default lighter grey colour rather then the new Dark theme colours. The version I am using is v5.08.01.


